
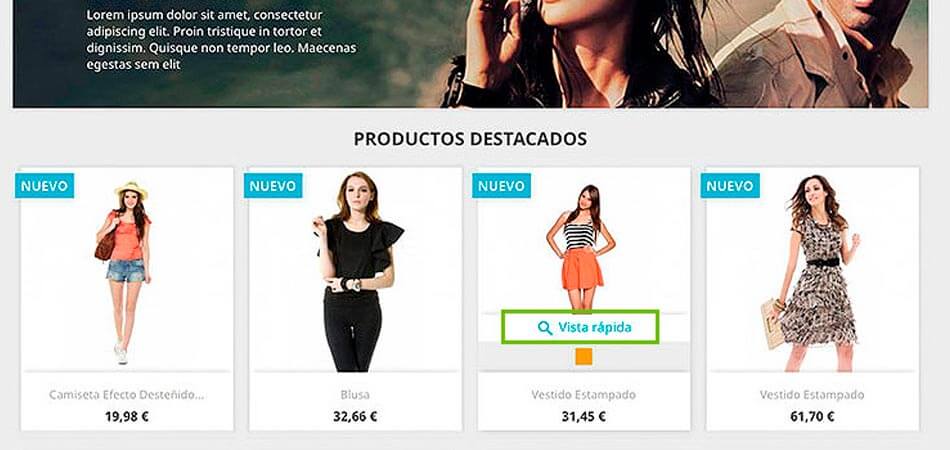
Veamos como quitar la Vista rápida que se muestra en el listado de categorías. Actualmente aún no existe la posibilidad de deshabilitarlo a través del panel de control o backoffice
Deshabilitar vista rápida Prestashop 1.7
Tenemos dos opciones, 1 editando el .tpl y otra ocultándolo mediante css. Aquí cada uno que escoja lo que prefiera.
Opción 1 para quitar la vista rápida en prestashop 1.7, modificando el .tpl
Vamos a editar el .tpl> product.tpl en la siguiente ubicación en el FTP:
/themes/classic/templates/catalog/_partials/miniatures/product.tpl
Y buscamos el siguiente bloque:
{block name=’quick_view’}
<a class=»quick-view» href=»#» data-link-action=»quickview»>
<i class=»material-icons search»></i> {l s=’Quick view’ d=’Shop.Theme.Actions’}
</a>
{/block}
El siguiente paso será comentar el enlace, si quieres saber cómo se ponen comentarios en Prestashop, te recomiendo leas el siguiente post: Cómo poner comentarios en el código de Prestashop
{block name=’quick_view’}
{* <a class=»quick-view» href=»#» data-link-action=»quickview»>
<i class=»material-icons search»></i> {l s=’Quick view’ d=’Shop.Theme.Actions’}
</a>*}
{/block}
Opción 2 para deshabilitar la vista rápida en Prestashop, mediante CSS
Con el ratón, nos colocamos encima del hover de vista rápida y clicamos con el botón derecho e inspeccionamos elemento, de esta forma veremos cuál será la clase a ocultar. En el caso de Prestashop 1.7 theme classic nos encontramos con la siguiente clase que deberemos de ocultar:
.highlighted-informations.no-variants.hidden-sm-down
Puedes añadirlo como una línea nueva en el css general del tema o descargarte un módulo para añadir css, bastante más comodo. Por ejemplo tienes este gratuito: CSS Editing Module v1.0 – de dh42.
/themes/classic/assets/css/theme.css
.highlighted-informations.no-variants.hidden-sm-down {display:none}